Using ethers.js to get an ERC20 token details
In this article, I will be showing you how to set up ethers, and how to write a script that shows an ERC20 token symbol, decimal, supply and the balance of an address in the ERC20 token. Before proceeding, I believe you have a basic idea of javascript, Ethereum blockchain and ERC20 contracts. If not, you can brush up your knowledge by going through this sites Javascript Basics and Ethereum Documentation,
Lets get our hands dirty
Firstly, we will set up a folder called script, and create a file "scripting.js". Then we will create a package.json file using the "npm init" command on our terminal. Our folder should look like this;

We will proceed to install the ethers library. Ethers is a compact library for interacting with the Ethereum Blockchain and its ecosystem. We will be using it to write a simple scripting task. Use this command "npm install ethers" to install the library.
We will be importing everything. So the first line of code will be:
import { ethers } from "ethers";
This extends all methods from the Ethers library. We will set up a provider (a provider is simply a gateway that allows us access to the Ethereum Chain). We have remote clients that can provide us with URLs that we can use as providers (Examples are Alchemy and Infura). But with the latest ethers library, you simply have to specify the network you intend to use. Since we will be using a mainnet deployed ERC20 token, we will set our provider to "mainnet".
const provider = new ethers.getDefaultProvider("mainnet")
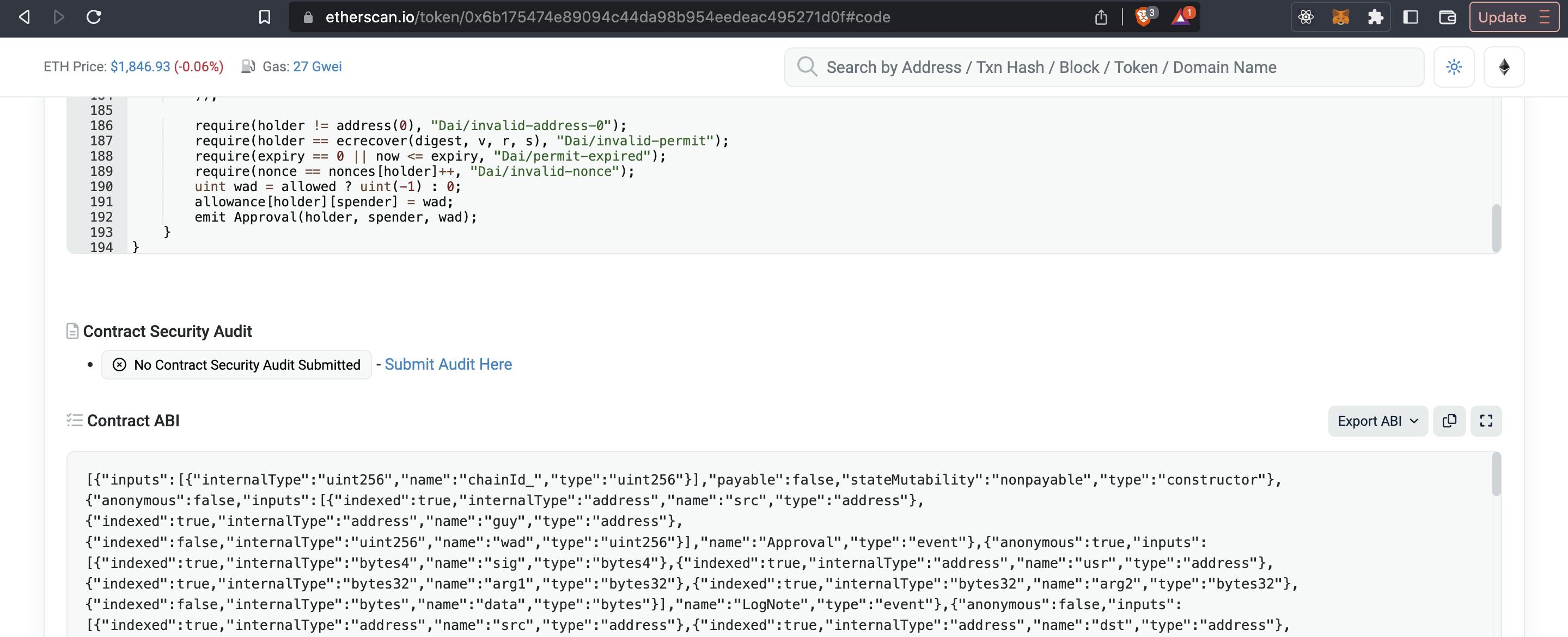
The next thing is to get an ERC20 token abi.json, this JSON file contains functions that we can use to interact with the smart contract (ERC20 token). I won't be going deep on how to set up an ERC20 token contract and deploying it to a network, I assume you know that already. So let's proceed to Etherscan to get an ERC20 smart contract address and abi.json.

The above page is from Etherscan detailing the details for an ERC20 token called "DAI". All you want you have to do is input an already deployed ERC20 token address or token name, and Etherscan will provide the necessary information such as contract code, transactions, ABI.json, etc.
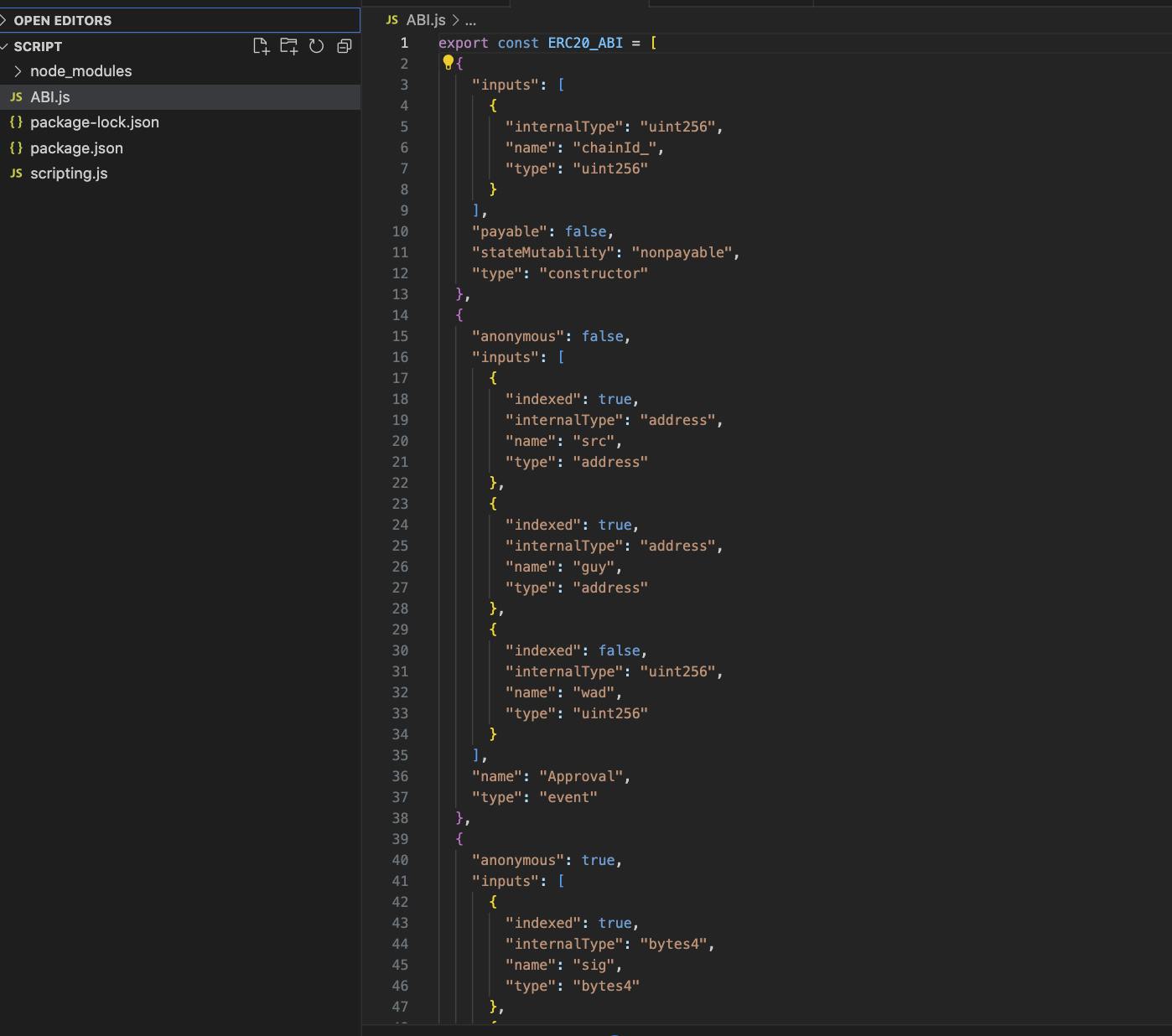
We will have to create a file called ABI.json, where we will save our token-compiled ABI copied from Etherscan.

This file consists of all available functions we can call to interact with the ERC20 token contract.
Our next line of code:
const address = "0x6B175474E89094C44Da98b954EedeAC495271d0F"
const erc20 = new ethers.Contract(address, ERC20_ABI, provider);
We have just created an instance of the ethers.Contract class, which allows you to interact with an ERC-20 token smart contract deployed at the specified address, using the functions and data defined in the ERC20_ABI.
And now the main part of the code:
const ethersScript = async () => {
const decimals = await erc20.decimals()
const symbol = await erc20.symbol()
const balanceOf = await erc20.balanceOf("0x9d4eF81F5225107049ba08F69F598D97B31ea644")
const totalSupply = ethers.formatUnits(await erc20.totalSupply()) //the result for erc20.total supply will be a big number, so we formatted it using ethers.formatUnits method
console.log(`The Decimal Count of ${address} is: ${decimals}`);
console.log(`The Symbol of ${address} is: ${symbol}`);
console.log(`The Total Supply of ${address} is: ${supply}`);
console.log(`The Balance of 0x9d4eF81F5225107049ba08F69F598D97B31ea644 is: ${balance} ${symbol}`);
};
ethersScript();
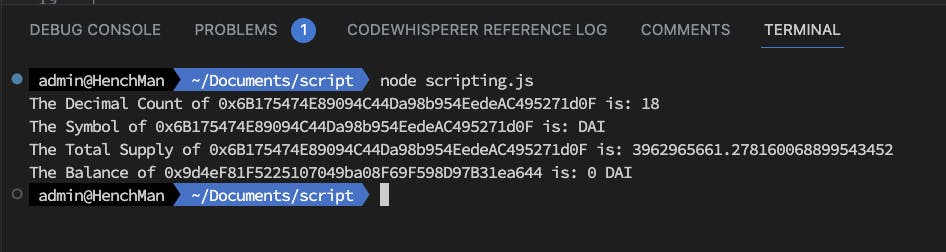
Putting all our codes together will console the result below

You can as well as extend this script by calling other methods in the ABI file such as approval, transfer, transfer from, etc. You can also dive further into other methods provided by ethers library.